今回は、ボタンを押すとデータを表示するサンプルです。

つまりこういうことね。
コーディング
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jqGridのテスト</title>
<link type="text/css" media="screen" href="${pageContext.request.contextPath}/jquery-ui-1.11.4/jquery-ui.min.css" rel="stylesheet" />
<link type="text/css" media="screen" href="${pageContext.request.contextPath}/jqGrid/css/ui.jqgrid.css" rel="stylesheet" />
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/i18n/grid.locale-ja.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/onload.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/grid.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/search.js" ></script>
</head>
<body>
<div id="search-container">
<input type="button" id="ale" value="ぽちっとな!" onClick="onClickSearch();">
</div>
<div id="grid-container">
<table id="jqGrid-tbl"></table>
</div>
</body>
<script type="text/javascript">
onload();
</script>
</html>
画面にはボタンを追加しました。onClickで表を再描画させるため、functionを設定。
/*
* 画面ロード時の処理
*/
function onload() {
grid([]);
}
/*
* ボタン押下時
*/
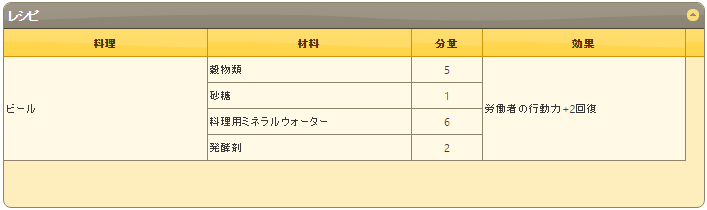
function onClickSearch() {
var aleData = [
{"material":"穀物類", "quantity":5, "effect":"労働者の行動力+2回復"}
,{"material":"砂糖", "quantity":1, "effect":""}
,{"material":"料理用ミネラルウォーター", "quantity":6, "effect":""}
,{"material":"発酵剤", "quantity":2, "effect":""}
];
grid(aleData);
}
通常はDBから取得した値をセットするところだけど、今回の趣旨はそこじゃないから、
ハードコーディングでやっちゃいます。
これは単なるjavascriptだから問題ないよね。
なお、この怪しげなレシピは 「黒い砂漠」というゲーム内のビールのレシピです。
/*
* Grid生成
*/
function grid(data) {
// 表タイトル部に表示する列名
var colNames = ["材料", "分量", "効果"];
// 列ごとの設定
var colModelSetting = [
{
name : "material", // 列の名前
index : "material", // 列のインデックス
width : 200, // 列の幅
align : "left", // 文字寄せ
classes: "material_class" // クラス
}, {
name : "quantity",
index : "quantity",
width : 50,
align : "center",
classes: "material_class"
}, {
name : "effect",
index : "effect",
width : 200,
align : "left",
classes: "material_class"
}
];
// 表を削除
$("#grid-container").empty();
// tableタグを再挿入
$("#grid-container").append('<table id="jqGrid-tbl"></table>');
//テーブルの作成
$("#jqGrid-tbl").jqGrid({
data:data, // 表示したいデータ
datatype : "local", // データの種別
colNames : colNames, // 表タイトル部に表示する列名
colModel : colModelSetting, // 列ごとの設定
rowNum : 10, // 1ページに表示する行数
rowList : [1, 10, 20], // 変更可能な1ページ当たりの行数
caption : "レシピ", // ヘッダーのキャプション
height : 120, // 高さ
width : 500, // 幅
pager : 'pager1', // footerのページャー要素のid
shrinkToFit: true, // 画面サイズに依存せず固定の大きさを表示する設定
viewrecords: true, // footerの右下に表示する
multiselect: true // チェックボックス表示
});
}
ロード時に描画した表をいったん削除して、
テーブルタグを再挿入してから、テーブルを作成しています。
ロード時にid=”jqGrid-tbl”のところを書き換えているので、該当idがなくなっちゃうから、
grid-containerの中身を削除して、もう1度idがjqGrid-tblのタグを書きました。
実現はできてるけど、正しいやり方かは不明。
参考にさせていただいたサイト
http://qiita.com/k499778/items/65db2380d989b1d70985
http://acro-engineer.hatenablog.com/entry/20110715/1310683073
http://www.northwind.mydns.jp/samples/jqgrid_sample5.php




ありがとう。助かりました!
Mr.M さん
お役に立てて良かったです!