jqGridで、行の結合をやってみます。
方法は2つあるようです。
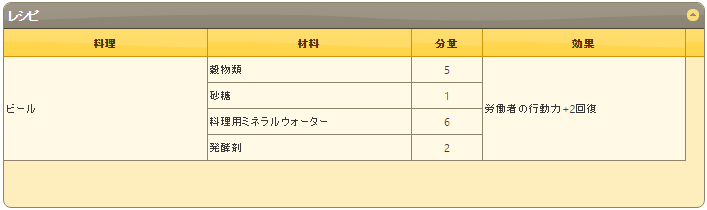
注意点として、結合だけで、cssの調整はやっていません。
実際にはこのままだと、変なhoverがかかったりするなどします。

この怪しげなレシピは、「黒い砂漠」というゲーム内のレシピです。
コーディング
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jqGridのテスト</title>
<link type="text/css" media="screen" href="${pageContext.request.contextPath}/jquery-ui-1.11.4/jquery-ui.min.css" rel="stylesheet" />
<link type="text/css" media="screen" href="${pageContext.request.contextPath}/jqGrid/css/ui.jqgrid.css" rel="stylesheet" />
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/i18n/grid.locale-ja.js" ></script>
<link type="text/css" media="screen" href="${pageContext.request.contextPath}/css/jqGridSample.css" rel="stylesheet" />
<script type="text/javascript" src="${pageContext.request.contextPath}/js/onload.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/grid.js" ></script>
</head>
<body>
<div id="grid-container">
<table id="jqGrid-tbl"></table>
</div>
</body>
<script type="text/javascript">
onload();
</script>
</html>
/*
* 画面ロード時の処理
*/
function onload() {
var recepiData = [
{
"dish":"ビール"
,"material":"穀物類"
,"quantity":5
,"effect":"労働者の行動力+2回復"
,attr: {"dish": {rowspan: "4"}, "effect": {rowspan: "4"}}
}, {
"dish":"ビール"
,"material":"砂糖"
,"quantity":1
,"effect":"労働者の行動力+2回復"
,attr: {"dish": {display: "none"}, "effect": {display: "none"}}
}, {
"dish":"ビール"
,"material":"料理用ミネラルウォーター"
,"quantity":6
,"effect":"労働者の行動力+2回復"
,attr: {"dish": {display: "none"}, "effect": {display: "none"}}
}, {
"dish":"ビール"
,"material":"発酵剤"
,"quantity":2
,"effect":"労働者の行動力+2回復"
,attr: {"dish": {display: "none"}, "effect": {display: "none"}}
}];
grid(recepiData);
}
データ側にrowspanとdisplayの設定値を持たせておきます。
連結したいのは料理列(dish)と効果列(effect)なので、この2つの設定値を書いておきます。
先頭はrowspan、それ以外はdisplay。
/*
* Grid生成
*/
attrSetting = function(rowId, val, rawObject, cm) {
var attr = rawObject.attr[cm.name];
var result = "";
if (attr.rowspan) {
result = ' rowspan=' + '"' + attr.rowspan + '"';
} else if (attr.display) {
result = ' style="display:' + attr.display + '"';
}
return result;
};
function grid(data) {
// 表タイトル部に表示する列名
var colNames = ["料理", "材料", "分量", "効果"];
// 列ごとの設定
var colModelSetting = [
{
// 料理列の設定
name : "dish", // 列の名前
index : "dish", // 列のインデックス
width : 150, // 列の幅
align : "left", // 文字寄せ
classes: "material_class", // クラス
cellattr: attrSetting
}, {
// 材料列の設定
name : "material",
index : "material",
width : 150,
align : "left",
classes: "material_class"
}, {
// 分量列の設定
name : "quantity",
index : "quantity",
width : 50,
align : "center",
classes: "material_class"
}, {
// 効果列の設定
name : "effect",
index : "effect",
width : 150,
align : "left",
classes: "material_class",
cellattr: attrSetting
}
];
// 表を削除
$("#grid-container").empty();
// tableタグを再挿入
$("#grid-container").append('<table id="jqGrid-tbl"></table>');
//テーブルの作成
$("#jqGrid-tbl").jqGrid({
data:data, // 表示したいデータ
datatype : "local", // データの種別
colNames : colNames, // 表タイトル部に表示する列名
colModel : colModelSetting, // 列ごとの設定
rowNum : 10, // 1ページに表示する行数
rowList : [1, 10, 20], // 変更可能な1ページ当たりの行数
caption : "レシピ", // ヘッダーのキャプション
height : 150, // 高さ
width : 700, // 幅
pager : 'pager1', // footerのページャー要素のid
shrinkToFit: true, // 画面サイズに依存せず固定の大きさを表示する設定
viewrecords: true, // footerの右下に表示する
// multiselect: true // チェックボックス表示
});
}
変数attrSettingに、関数をセットしておきます。
引数は、
rowid:rowのID
val:そのcolumnの値
rawObject:jsonならjsonのraw data、xmlならxmlのraw data
cm:そのcolumnのプロパティ
rdata:rowデータ(配列)
cellattrにfunctionが返却した値をセットするようにします。
参考にさせていただいたサイト
http://dabunlog.blogspot.jp/2013/04/jqgridcolmodelcellattr.html
http://qiita.com/k499778/items/65db2380d989b1d70985
http://acro-engineer.hatenablog.com/entry/20110715/1310683073
http://www.northwind.mydns.jp/samples/jqgrid_sample5.php