わたしはお酒も煙草もたしなまないので、たまに、煙草をやめられない俺を見下しているだろうとか、
酔っぱらいを見て馬鹿だと思っているだろうとか、言ってくる人がいるのですが、
いえ、わたしはそこまであなたに興味ないです、が正解である、みすくです。こんにちは。
TCDの INNOVATE HACKというテーマを導入したのですが、おしゃれすぎてこのブログにあわないですよね・・・。
というわけで、カスタマイズ。
自分がやったところだけ公開しますが、リクエストがあって気が向けば、他のところも
記事にするかもしれません。
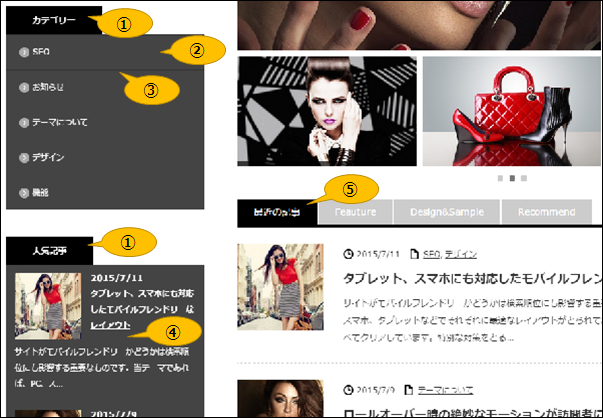
①サイドコンテンツのタブの色
/* ----------------------------------------------------------------------
サイドコンテンツ
---------------------------------------------------------------------- */
.side_headline span { display:inline-block; padding:8px 40px; background:#000; color:#fff; }
②、③カテゴリー一覧(tcd バージョン)ウィジェット
/* tcdw category list */
.tcdw_category_list_widget a { display:block; text-decoration:none; color:#fff; background:#444 url(img/common/arrow6.png) no-repeat 20px 19px; padding:14px 15px 14px 40px; border-top:1px solid #333; }
背景色:background:#444
区切り線:border-top:1px solid #333;
④デザインされた記事一覧(tcd バージョン)ウィジェットのコンテンツ名の背景色
/* ----------------------------------------------------------------------
サイドコンテンツ
---------------------------------------------------------------------- */
.styled_post_list1 li { padding:13px; margin:0 0 1px 0; background:#444; color:#fff; }
⑤記事一覧
/* ----------------------------------------------------------------------
記事一覧
---------------------------------------------------------------------- */
/* タブ */
#post_list_tab { border-bottom:4px solid #000; }
#post_list_tab li a { display:inline-block; text-decoration:none; background:#ccc; color:#fff; padding:12px 25px; }
#post_list_tab li a.active { background:#000 !important; }
5行目:線の色:4px solid #000;
6行目:タブの色:background:#ccc;
7行目:アクティブなタブの色:background:#000 !important;






このテーマのカスタマイズに困っていたので、とっても役立ちました!ありがとうございます!
> のんさん
コメントありがとうございます。
お役に立てて良かったです!
もし、ここのカスタマイズが知りたいというリクエストがあればおっしゃってください。
わかる範囲なら記事にします。