jqGridを使う必要があるのだけれど、
ぐぐってみてもみなさまの説明がカタコトで、
全然理解できず![]()
わたしもこのブログで技術系の話題を書くとき、自分の覚書であることメインなのと、
コードを見ればわかるでしょ、ということで詳しい説明はしないことが多いので、
人のことは全然言えないわけですが(笑)
というわけで、自分が理解するためにも、できるだけ詳しく説明したいと思います。
とは言え、わたしもわかっていないから、結構あやふやです。
jqGridとは
おしゃれな表を作れるライブラリだそうです。
jQueryUIのインストール
jQueryUI(http://jqueryui.com/download/)
jQueryベースのライブラリで、jqGridを使うのに必要。
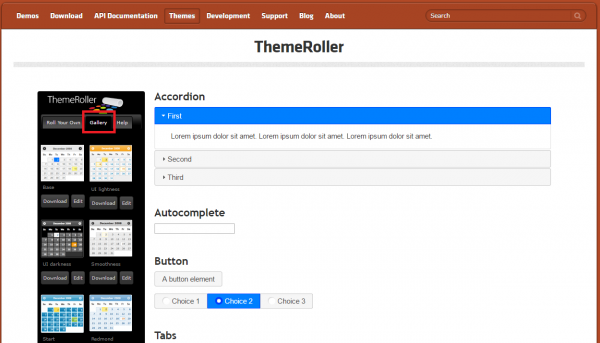
ダウンロードページの一番下のテーマを選択するところは、ThemeRollerでデザインのデモを見られるので、
気に入ったのを選べば良いんだと思う。

Galleryタブのなかのサムネイルを選択すると、右側に適用されます。
中にはファイルがいろいろ入っているのだけど、今回使うのは
jquery-ui.min.css
他のファイルは何?というのは、こちらで詳しく説明がありました。最高。
[blogcard url=”http://kojikoji75.hatenablog.com/entry/2013/09/13/172117″]
jqGridのインストール
jqGrid(http://www.trirand.com/blog/?page_id=6)
ダウンロードページ下部の[DownLoad]ボタンをクリックすればダウンロードできます。
これもファイルがいろいろあるけど、今回使うのは
js/jquery-1.11.0.min.js(数字の部分はバージョンによって違います)
js/jquery.jqGrid.min.js
js/i18n/grid.locale-ja.js
jqGrid/css/ui.jqgrid.css
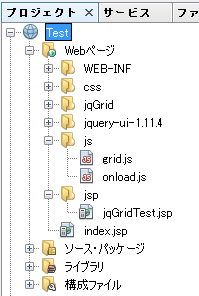
ライブラリの解凍と配置
中身はjsやcssなので、jspやhtmlからパスを参照できる
好きなところに置けば良いです。
jqGridのフォルダはリネームして、わたしはこんな配置にしました。

コーディング
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jqGridのテスト</title>
<link type="text/css" media="screen" href="${pageContext.request.contextPath}/jquery-ui-1.11.4/jquery-ui.min.css" rel="stylesheet" />
<link type="text/css" media="screen" href="${pageContext.request.contextPath}/jqGrid/css/ui.jqgrid.css" rel="stylesheet" />
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jqGrid/js/i18n/grid.locale-ja.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/onload.js" ></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/grid.js" ></script>
</head>
<body>
<div id="grid-container">
<!--入れ物だけ書いておいて、Javascriptで書き換える-->
<table id="jqGrid-tbl"></table>
</div>
</body>
<script type="text/javascript">
// jqGridで表を作るため
onload();
</script>
</html>
上記のダウンロードしたファイルはJavascriptとcssなので、
jsp/htmlには通常のHTMLで記載すればOK。
パスはわたしの好みで${pageContext.request.contextPath}になっています。
当然、相対パスでも書けるので、現場のルールに沿えば良いです。
他のサイトでは、htmlに直接functionを書いている場合が多かったのですが、
わたしはフロントエンドエンジニアではないので、
データベースから取得した値に応じて編集する、ログインユーザによって出しわける
とかやる前提で、別のfunctionを噛ませて表を生成するようにしました。
/*
* 画面ロード時の処理
*/
function onload() {
grid([]);
}
表の表示データをJSon形式にするつもりなので、ロード時は空っぽのデータを
わたしています。
これは、検索結果表示前もヘッダを表示するという仕様の場合もあるため。
/*
* Grid生成
*/
function grid(data) {
// 表タイトル部に表示する列名
var colNames = ["材料", "分量", "効果"];
// 列ごとの設定
var colModelSetting = [
{
name : "material", // 列の名前
index : "material", // 列のインデックス
width : 200, // 列の幅
align : "left", // 文字寄せ
classes: "material_class" // クラス
}, {
name : "quantity",
index : "quantity",
width : 50,
align : "center",
classes: "material_class"
}, {
name : "left",
index : "effect",
width : 200,
align : "center",
classes: "material_class"
}
];
//テーブルの作成
$("#jqGrid-tbl").jqGrid({
data:data, // 表示したいデータ
datatype : "local", // データの種別
colNames : colNames, // 表タイトル部に表示する列名
colModel : colModelSetting, // 列ごとの設定
rowNum : 10, // 1ページに表示する行数
rowList : [1, 10, 20], // 変更可能な1ページ当たりの行数
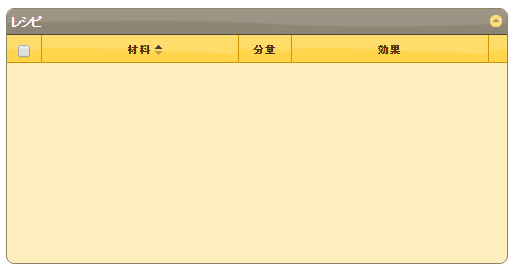
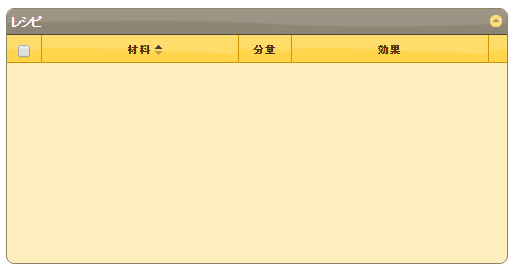
caption : "レシピ", // ヘッダーのキャプション
height : 200, // 高さ
width : 500, // 幅
pager : 'pager1', // footerのページャー要素のid
shrinkToFit: true, // 画面サイズに依存せず固定の大きさを表示する設定
viewrecords: true, // footerの右下に表示する
multiselect: true // チェックボックス表示
});
}
そして今日の要、jqGridでの表の生成部。
変数で設定しているところは、設定値として使います。
だから分けなくても、書ける。
「jqGrid-tbl」はjspでTableタグに設定したidです。
設定値はコメントを書いたけれど、わたしもまだ把握しきれてません。
参考にさせていただいたサイト
http://qiita.com/k499778/items/65db2380d989b1d70985
http://acro-engineer.hatenablog.com/entry/20110715/1310683073
http://www.northwind.mydns.jp/samples/jqgrid_sample5.php
今日のひとこと
ブログ上見やすいように、コードの位置揃えをやってみたんだけれど、
わたしは正直言ってそういうの無駄だと思うタイプで、やっぱり
面倒くさいぃぃと思いました。次から揃えません。